我的困擾一開始來自於,我想要生成圖片,配合我的文字。我試過很多,譬如用內建的chatgpt,後來也有用過一陣子的midjourney,
後來選擇自己的GPU跑stable diffusion。 還有一陣子是用Perplexity的圖片內建的playgroundai的圖。
因為要下提示詞(Prompt),我的工作流程變成:
下簡單的提示詞 -> LLM 修飾-> 貼上生圖 -> 無法指定風格,只能接受。
我一直再想,我要有個自己的服務,可以自己生成。
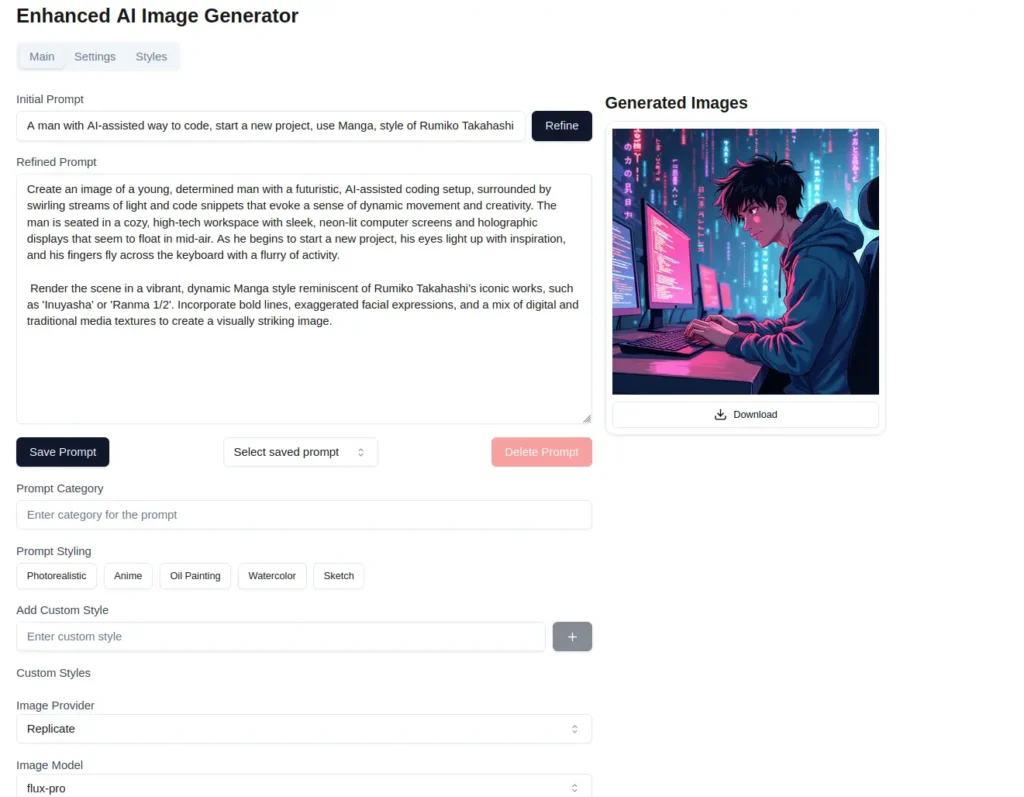
突然有天洗澡時,那我為什麼不要自己搞一個?自己用呢?!
目錄
工作原理(不懂可以跳過)
於是我開始先用Cursor,一個月20美元,而且只有500次fast
access。我在做前一個專案,大概2周就被我用完了……。於是也只可以放棄。
我再來是用Aider.chat這個太完美了。用多少算多少,還會自動commit…。簡單任務,我都用deepseek,llama-3.2, google gemini,複雜的還是用要claude-3.5-sonnet,或是gpt-4o或是o1的模型。
我會用VSCode加上Continue的plugin,目前的工作流程和工具組合。
我是前端和設計苦手。但現在有v0 by Vercel,我會一次課金,接著把好幾個想做的UI先刻起來。之後再來慢慢做各種。
目前UI,我覺得shadcn/ui 真的很不錯,我也很喜歡;landing page我會選Magic UI。
做好後,大概長這樣:

AI帶來的教育革命(Brave new words)
Brave New Words
這本書,裡面有提到,我們如何和AI互動式的學習。
我生活中有很多的問題,我有很多想學的。
真的就像是自己有一個小助手。我目前最常用的是AnythingLLM,可以和許多模型(LLM)互動,
我最常當免費仔用Groq上的llama-3.2-90b,都可以回答我大部分的問題。
我:你是哥白尼,你是如何發現地心說的?
LLAMA:
我是在研究天文學的時候,發現了地球和其他行星的運動規律。當時,大家都認為地球是宇宙的中心,所有的天體都圍繞著地球運轉。我卻覺得這個說法有一些問題。
我通過觀察天空,發現了一些奇怪的現象。例如,當我觀察行星的運動時,發現有些行星的運動速度不是均勻的,有時候會停留在某個地方,然後又開始運動。這與當時流行的地心說不相符。
我開始思考,是否有其他的解釋方法。於是我想到了,地球和其他行星是否都圍繞著太陽運轉?這個想法令我感到興奮和震驚。
我繼續研究和觀察,最終我發現了一個新的理論:太陽中心說。這個理論認為,太陽是宇宙的中心,地球和其他行星都圍繞著太陽運轉。
這個發現對當時的科學界產生了重大影響,標誌著人類對宇宙的理解取得了重大進步。我:怎麼樣的觀察?哪些行星?
LLAMA:我的觀察主要是通過觀察行星的運動,尤其是火星、木星和土星的運動。我使用了當時的天文儀器,例如天文望遠鏡和星盤,來記錄和觀察這些行星的位置和運動。
我發現,當火星在天空中的運動速度變得比較快的時候,它的位置會超越木星和土星。這意味著火星的軌道與木星和土星的軌道相交。這種現象在地心說中是很難解釋的,因為如果地球是中心,那麼行星的運動應該是均勻的和規律的。
除此之外,我還觀察到了其他一些行星的運動,其中包括金星和水星。這些行星的運動也表現出了類似的規律,與地心說不相符。
這些觀察結果使我越來越確信,地球和其他行星圍繞著太陽運轉的理論是正確的。我:請用數學的方式說服我
LLAMA:讓我們使用當時的天文數據和數學模型來證明我的理論。
假設地球是宇宙的中心,所有行星都圍繞著地球運轉。根據地心說,地球的位置是固定的,行星的運動是均勻的。這意味著行星的軌道是圓形的,並且所有行星的軌道都以地球為中心。
然而,通過觀察行星的運動,我發現了以下的事實:
- 火星的軌道與木星和土星的軌道相交。
- 金星和水星的軌道也表現出了類似的規律。
這些事實可以用以下的數學模型來描述:
- 地心說:地球的位置是固定的,行星的運動是均勻的。行星的軌道是圓形的,並且所有行星的軌道都以地球為中心。可以用以下的方程式來描述:
r = R \ cos(θ)
其中,r是行星與地球的距離,R是行星的軌道半徑,θ是行星的位置角。
然而,通過觀察行星的運動,我發現了這個方程式不能正確地描述行星的軌道。
- 太陽中心說:太陽是宇宙的中心,地球和其他行星都圍繞著太陽運轉。行星的軌道是橢圓形的,並且所有行星的軌道都以太陽為中心。可以用以下的方程式來描述:
r = a \ (1 – e2) / (1 + e \ cos(θ))
其中,r是行星與太陽的距離,a是行星的軌道半長軸,e是行星的軌道偏心率,θ是行星的位置角。
通過比較這兩個模型,我發現了太陽中心說的模型可以更好地描述行星的運動。尤其是,太陽中心說的模型可以解釋火星的軌道與木星和土星的軌道相交的現象。
因此,通過數學的方式,我們可以證明太陽中心說是比地心說更好的理論。
一邊動手做,一邊學
我在刻前端時,最困擾我的是狀態管理(state
management),還有前後端的api對齊。
我有很認真學過Redux,當然現在有內建的context了,好很多了。
不過我理解,到我真的可以實做,或是可以處理真實世界的問題,還有一小段,
加上我常常非全職,之前我得花大量的時間,加上大量的挫折,還不一定有成果。
但現在是這些中間的路,可以和AI一起舖好。
它可以幫我對齊api的前後端,可以幫我把state設定好。 甚至在用typescript
要一直設定type時,也可以很快找到相對應的。 (為什麼不要直接用html,
jquery, javascript -> 我有試過,但更痛苦…)
了解它,多用它
用LLM來改善和改變生活。 學會用他,不要怕他。
推薦上李宏毅教授的生成式AI導論2024,沒有什麼太多的數學,而且可以實做實用。
這次圖片的prompt
Create an image of a young, determined man with a futuristic,
AI-assisted coding setup, surrounded by swirling streams of light and
code snippets that evoke a sense of dynamic movement and creativity.
The man is seated in a cozy, high-tech workspace with sleek, neon-lit
computer screens and holographic displays that seem to float in
mid-air. As he begins to start a new project, his eyes light up with
inspiration, and his fingers fly across the keyboard with a flurry of
activity.Render the scene in a vibrant, dynamic Manga style reminiscent of
Rumiko Takahashi’s iconic works, such as ‘Inuyasha’ or ‘Ranma 1/2’.
Incorporate bold lines, exaggerated facial expressions, and a mix of
digital and traditional media textures to create a visually striking
image.
- prompt by llama-3.2-90b on Groq.com ; image
byblack-forest-labs/flux-pro – on Replicate

